Intersection Observer API提供了一种异步观察目标元素与祖先元素或顶级文档viewport的交集中的变化的方法。这使得以往较难实现的功能,更加简单,例如,监听图片元素,在适当的时候懒加载图片。
探究:优惠券的设计
最近几天,和朋友讨论了许多优惠券相关的问题,他以产品的角度,探究优惠券的意义场景等。他阐释,优惠券的本质是价格歧视,通过对不同消费者提供不同的收费标准,以此来增加营收。
当然,从我的角度出发(程序猿),我并不关心优惠券的目的,而更感兴趣于架构的设计,毕竟这块很有挑战性。比如满减或者折扣等涉及支付系统,用户领取使用又涉及用户系统等等(这里假设在微服务架构下)通常优惠券会影响多个系统,除此外,优惠规则与限制条件又十分复杂。但越难才越有意思。
我初步将优惠券系统分为以下四个部分:
- 优惠券主体,简单说定义名称或者一些说明之类
- 优惠策略,定义处理优惠的方式
- 限制规则,在这部分中定义什么条件下可使用或者“过期”
- 发放策略,定义何时如何发放,一般情况下与用户和活动系统相关
为了实现一个我理想中的优惠券系统
- 支持多张券同时使用
- 支持各种限制,甚至自定义限制
- 尽可能的降低各个系统与优惠券系统的耦合性
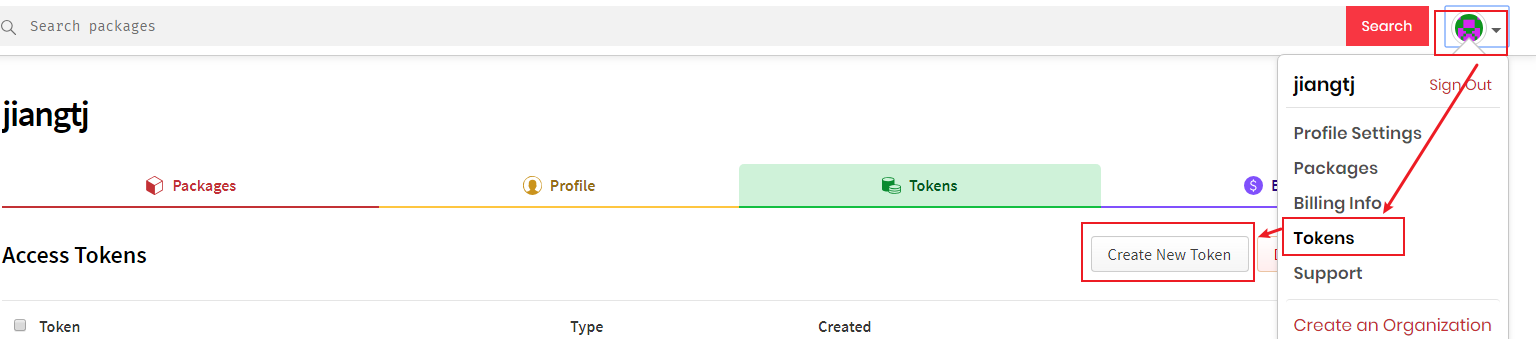
npm 免密 publish
做个笔记,毕竟多台电脑,需要配置
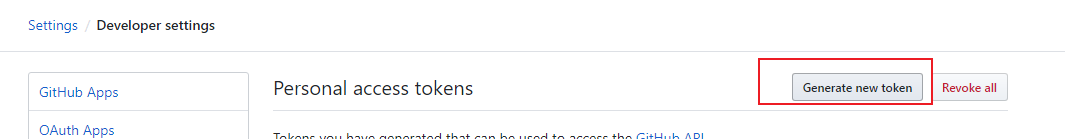
- 创建token


- 添加.npmrc文件至用户目录下
1
2//npm.pkg.github.com/:_authToken=*****************
//registry.npmjs.org/:_authToken=*****************
一个简单的retrofit工具类
JDK12 新特性 switch expressions (预览)
switch expressions 这个新特性蛮有意思的,在部分情况下能减少我们的代码量,尤其在工厂模式下,会很简单
Hexo Netlify CMS 1.0
Hexo Netlify CMS隔了好久终于迎来了一次大更新(不兼容),主要有以下的更新内容
- 扩展fields,在原本的Netlify CMS中,fields的设置比较麻烦,这次独立出
global_fields方便配置 - 新增
auto_generator用于管理post与page的生成,支持多个post配置 - 默认配置优化,环境搭好(Netlify启用相应服务)后,不需要额外配置便能使用Netlify CMS
- 调试优化,
--debug一键修改Netlify CMS授权模式为test-repo,可直接调试
详细的文档见GitHub的Readme
Hexo NexT 高阶教程之 Injects
前世因
这要追溯到3月份,Mimi的PR:Adding Submodule,我们讨论了如何管理第三方依赖。LEAFERx提出了使用NPM管理会更好,他进行了实践PR:Extract leancloud-counter to plugins #677 #707。在我看来LEAFERx的方案并不好,因为复杂。所以要做到插件化,有两个必须达到的要求:
- 灵活与可扩展性,在插件中,我们就要能修改大部分内容。
- 操作简单,我们通过极少的代码集成我们想要的功能。
除此外,ivan-nginx还关心文档的问题,但如果能完全独立,存放在插件库中也不是什么大问题。在此期间,我也进行过尝试PR:Refactoring comments,毕竟现在的评论系统真的”烂”,一堆if else。这次的重构是挺好的尝试,但我不敢轻易合,因为影响大(几乎所有人),而后来发现了另一个方案,是Hexo的一个插件hexo-inject,通过注入代码的方式实现定制内容,由于hexo本身与主题分离,它仅能提供4个注入点,可扩展性远远不够。但如果能在NexT中实现,就完全不同了,于是我提了PR:Add new filter type theme_inject
Spring Cloud 之 Gateway (Greenwich版)
众所周知,netflix OSS 2.0 难产了,上一代的zuul网关虽说不错,但其并不是异步的。所以,Spring团队推出了基于Spring Webflux的全新异步的网关–Spring Cloud Gateway。
本文内容基于Spring Cloud Gateway 2.1.0.GA
来跟着我一步步,探索它的魅力坑吧!
Theme Show Case
展示些样式,逐步修改中~

